アイデアノート
Vol.02 「デザインのカスタマイズについて1」
ウェブサイト上でデザイン
attaにはデザインのカスタマイズ機能が付いており、
デザイン専用のアプリケーションをお持ちでなくても
ウェブサイト上で簡単にデザインをカスタマイズできるのです。

まずデザインのカスタマイズについて説明する前に、
事前の店舗情報の登録について説明します。
店舗情報を登録する
新規登録時、またはマイページにて店舗情報の入力ができます。
こちらに住所や電話番号、キャッチフレーズ、そしてロゴマークやお店の地図や写真を登録しておくことで、
選んだデザインテンプレートにその登録した情報を自動的に読み込み、
簡単にデザインのカスタマイズをスタートすることができます。
(例)キャッチフレーズの入力

(例)ロゴマークの入力(jpeg画像またはpng画像)

デザインを選んで、カスタマイズ
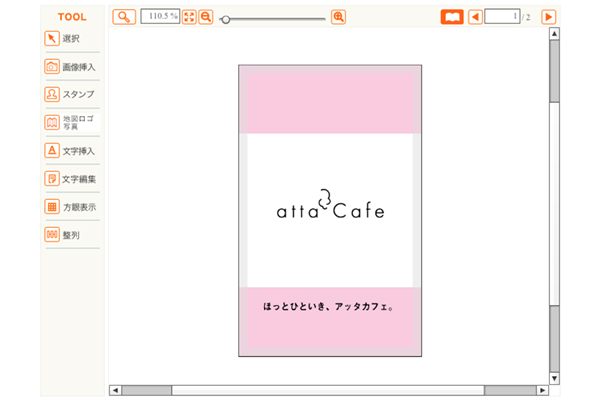
今回はショップカードを例に見ていきます。
「アイテム別」-「カード類」-「ショップカード シンプル 柄」のパステルピンクを選択します。

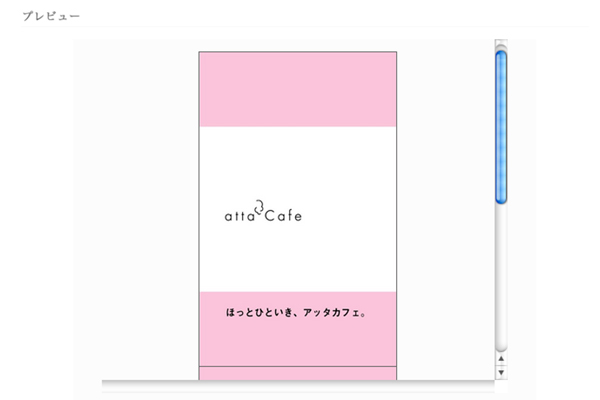
続いてプレビュー画面に進むと、このように入力したキャッチコピーやロゴマークが
自動的にレイアウトされた状態で表示されます。

こちらをそのまま使用して、
ご注文していただくこともできますが、
今回はデザインをカスタマイズしてみます。
ロゴを調節したり、文字を修正する
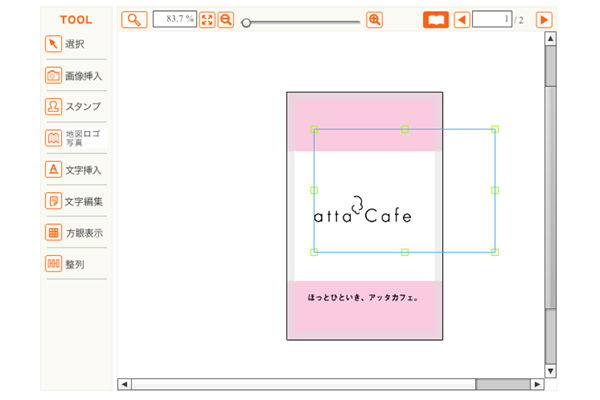
まず、ロゴを拡大して、真ん中に配置し直します。
マウスのカーソルで四隅をドラッグして伸ばしてください。

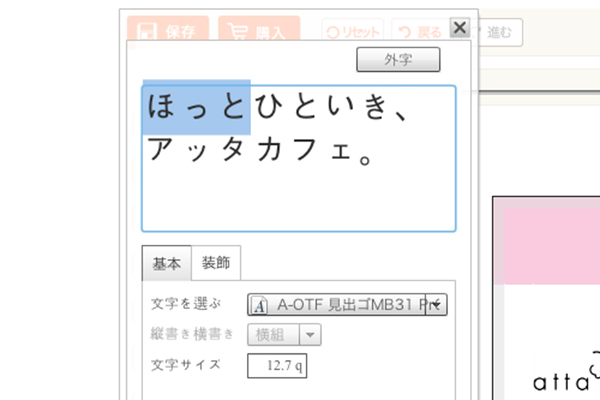
次に、キャッチコピーの文章を編集します。
「文字編集」から文字を入力します。

できました!
ロゴを真ん中に大きくレイアウトして、文字もすこし修正できました。

こんな風に、attaではウェブ上でデザインのカスタマイズが簡単にできます。
まずは、イメージを掴むために、いろいろなツールを触ってみてはいかがでしょうか。
次回は、「デザインのカスタマイズについて2」です。
様々な装飾をしていきたいと思います。
関連記事
-
2017/03/28
2023/01/18
みなさん attaの人気アイテム「カフェアートステンシル」をご存知でしょうか? ラテアートやパンケーキの装飾…