アイデアノート
自分でWEB編集!ショップカード作成

デザイン編集ソフトをお持ちではない方でもPCがあれば
誰でも無料で簡単にWEB編集でデータが作れる「自分でWEB編集」アイテムに
ショップカードアイテムが新たに追加されました!!
基本的な使い方はこれまでの記事でもご紹介してきた
機能はもちろん、さらに今回ご紹介したいのは、
ショップカード作成のヒントになるかもしれない便利機能!
QRコード作成!!
お店のホームページのURLさえあれば
簡単にショップカードに組み込むことができますので
アイテム作りにぜひご活用ください^^
デザイン随時追加中!自分で編集ショップカード♪
操作の前に
作成する前に用意するもの
●作業用パソコン
(PC環境以外での編集はできかねますのでご了承ください)
●ロゴマークや地図、お店の写真など
(※必要な場合のみ)
Web編集は操作開始からカートへ入れるまで、1時間以内を目処に行ってください。
※途中でパソコンのネットワークが切断された場合、データが消失してしまう場合がございます。
※テンプレートはいずれも簡単な入力項目のみですので十分に終えることが出来ます。
それでは作ってみましょう^^
自分でWEB編集、ショップカード編!
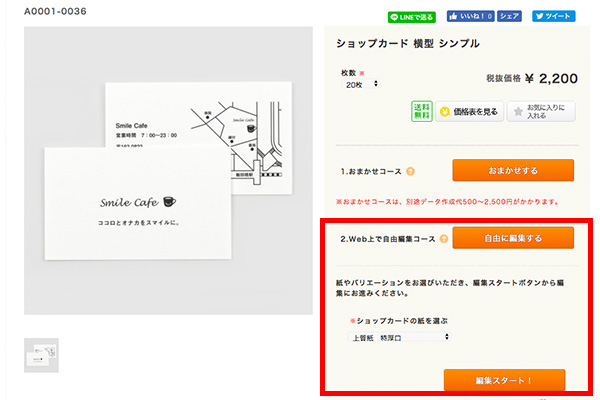
はじめに、今回は無地のショップカード[A0001-0036]を使って
ショップカードを作成します。
カートへ進む

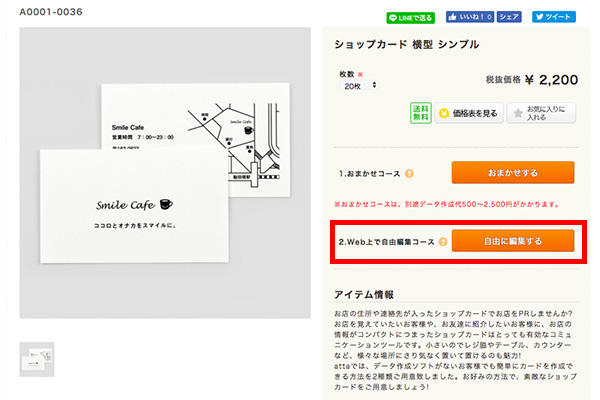
こちらはショップカードのアイテムページです。
カートへの導入が、1と2に分かれています。
1のおまかせコースは、別途データ作成代500〜2,500円がかかりますが
データ作成をattaにすべておまかせしたい方はこちらをお選びください^^
今回は自分でWEB編集のお話なので
2の「自由に編集する」ボタンをクリックします。

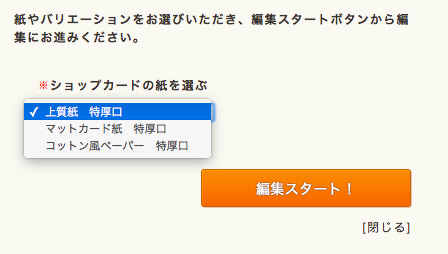
ボタンをクリックすると、対応した用紙の選択ができる
プルダウンが表示されます。

お好みの用紙を選び「編集スタート!」ボタンから
データ制作に進みます。
《紙の種類について》
こちらのヘルプページを参照してください。
データ編集画面

編集するボタンを押すと、編集画面に切り替わります。
左側のpege一覧に表と裏のカードデータが表示されていますので
編集を開始したいデータをクリックして切り替えます。

こちらは裏面をクリックし、裏面の表示に切り替わった例です。
※一度作業状態に入ると、左側の表示が各ツールに切り替わります。
データのないグレーの部分をクリックするとこの表示に戻りますので
ご安心ください。
画像の挿入の仕方

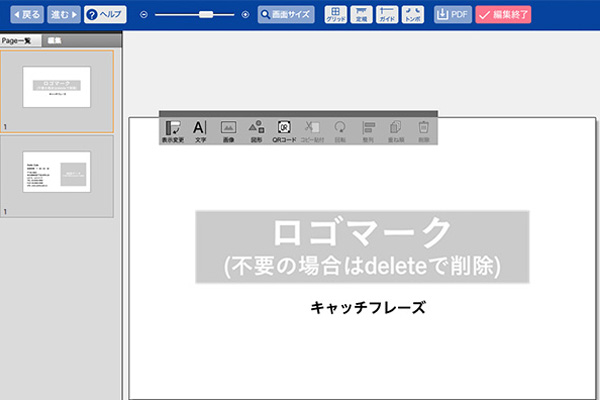
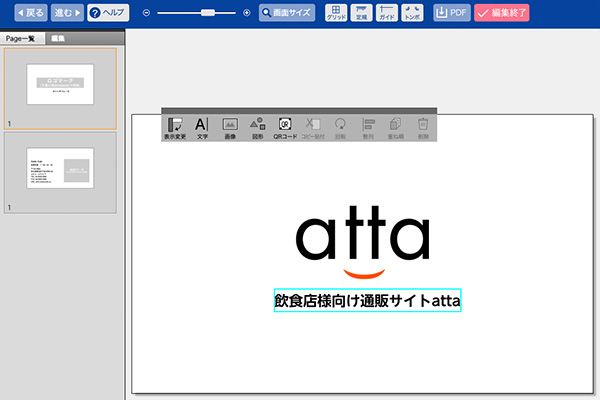
画面を表面表示に切り替え、編集開始!
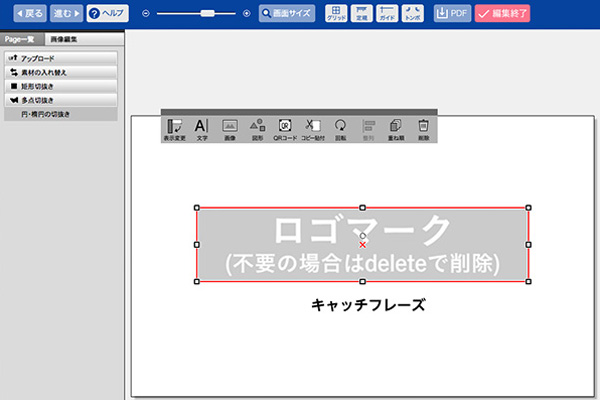
まずはこちらの「ロゴマーク」と記載された部分に
お持ちのロゴマークデータを挿入してみます。
ロゴマークをと書かれた画像をクリックして選択。
※ロゴマークが不要な場合はdeleteボタンで
こちらの画像を削除してください。

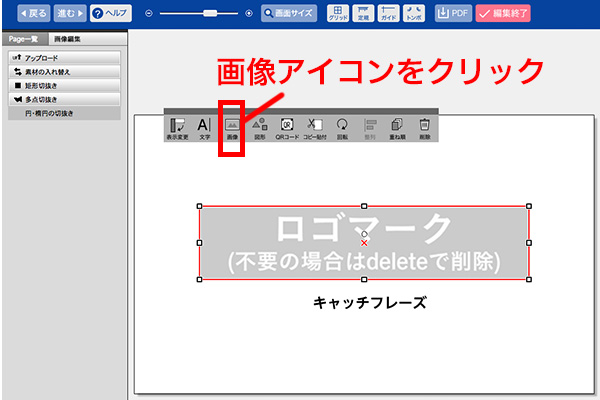
「画像」と書かれたツールアイコンをクリックします。

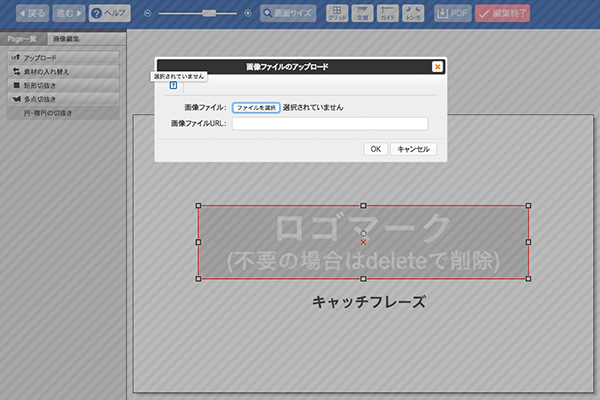
画像ファイルのアップードができます。

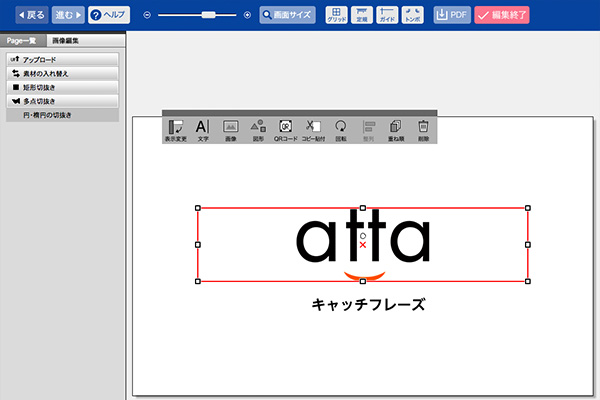
アップロードした画像が反映されますので
お好みの大きさ、位置にデータを移動します。

キャッチフレーズやお店の名前などを
文字入力します。
※不要な場合は削除
こちらで表面データは完成です^^
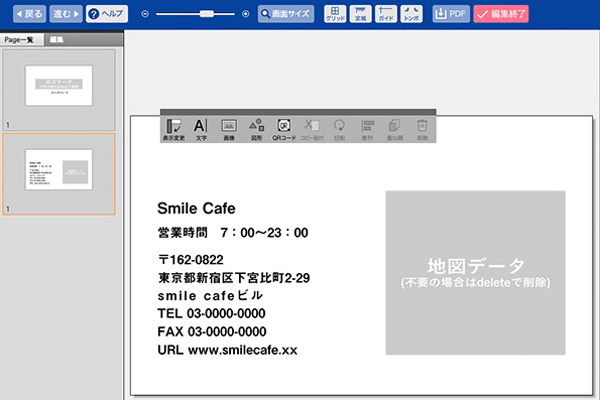
QRコードの挿入の仕方

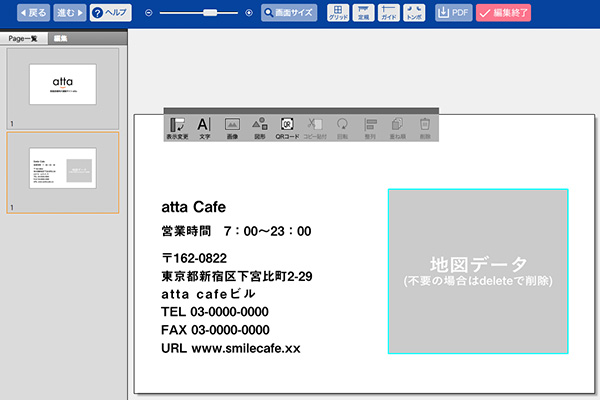
一度データのないグレー部分をクリックし、
左側のページ選択から裏面データに表示を切り替えます。
地図データやお店の写真など
挿入したい画像をお持ちの場合は
先ほどの要領で画像を挿入します。

今回は、QRコードの挿入を行いますので
不要な画像データを削除します。
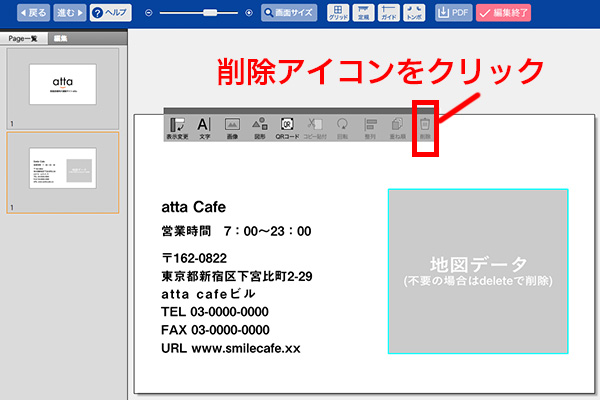
画像を選択し、deleteボタンでも削除できますが
ゴミ箱のアイコンを押しても選択データを
削除することができます。

削除されました!

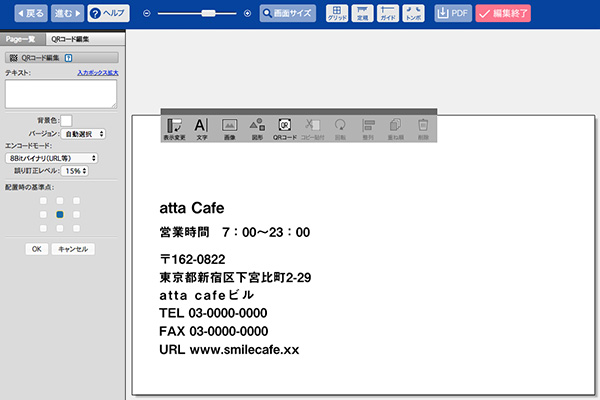
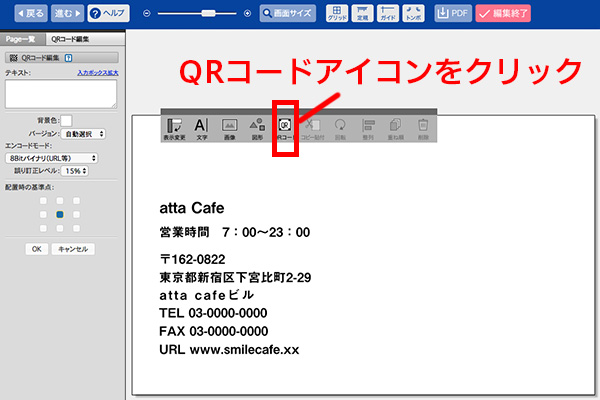
次に、QRコードアイコンを選択します。

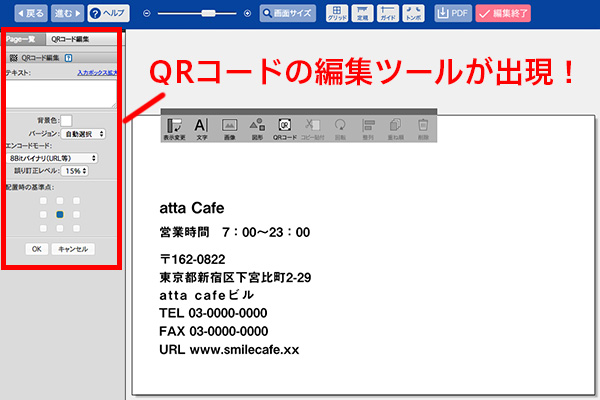
左側のスペースにQRコードの編集ツールが
出現します。

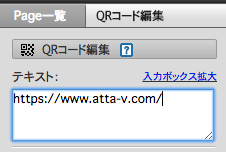
こちらのテキスト部分に
QRコード化したいお店のHPアドレスなどの
URLを入力します。

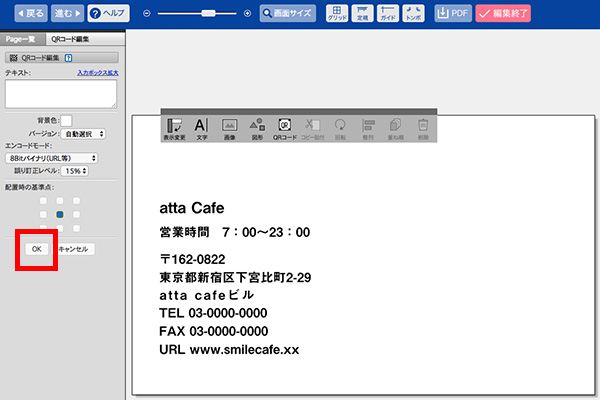
入力後、OKボタンを押します。

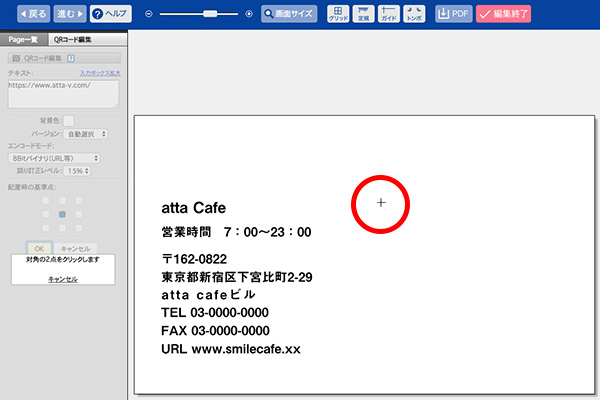
対角の2点をクリックという表示が現れます。

こちらの「+」マークを
データ上のどこかに置き、表示したいQRコードの
大きさまで広げます。

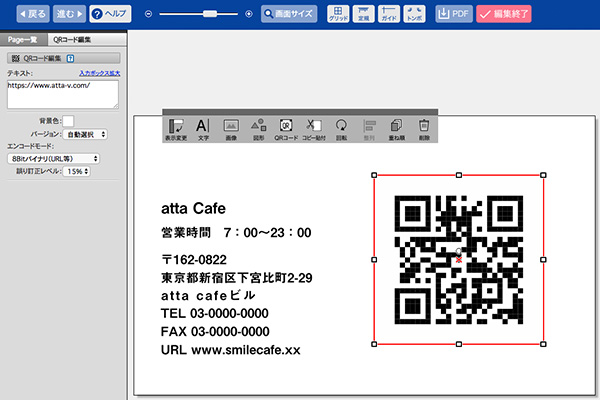
QRコードが生成されました!
生成後も大きさや位置を自由に変えられます。
住所などのテキストを文字打ち返し
データを整えたら「編集終了」ボタンを押して
カートの先へ進みます。

以上でショップカードのデータ作成は終了です!
データを修正したい場合は、マイページから何度でも
データの再編集を行うことができます。
また、複数の店舗のショップカードを作りたい場合は
同じデータの「複製」も行えますのでご安心ください。
《編集に関する操作方法について》は
こちらのヘルプページも合わせてご参照ください。
いかがでしたでしょうか^^
自分でデータ編集できるショップカードは随時デザインを更新していきますので
アイテム一覧ページの「カスタマイズ可」表記されたショップカードから
ぜひオリジナルカード作りに挑戦してみてください。♪
関連記事
-
2017/03/28
2023/01/18
みなさん attaの人気アイテム「カフェアートステンシル」をご存知でしょうか? ラテアートやパンケーキの装飾…